線のスタイルだけでもいろいろあります。それらのスタイルを知っていろんな表現ができるようになりましょう。
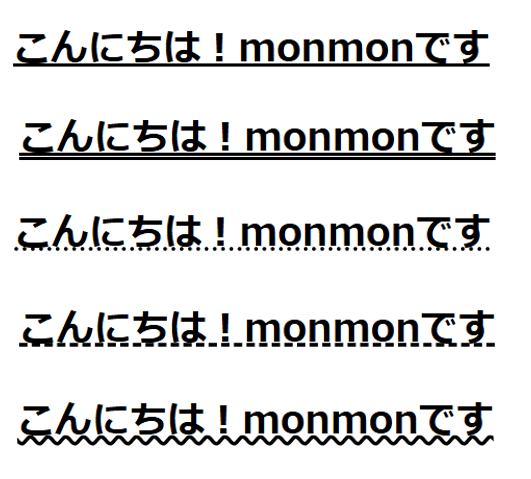
全部で5種類
| 値 | 説明 | 例 |
| solid | 通常の直線 | ───── |
| double | 二重線 | ═════ |
| dotted | 点線 | ········· |
| dashed | 破線 | ─ ─ ─ ─ |
| wavy | 波線 | ~~~~~ |

ブラウザやフォントによっては少し見え方が違うときがあります。
注意点
wavyは 一部の古いブラウザでは非対応(最新のChrome、Firefox、SafariではOK)text-decoration-styleだけでは効果がない(text-decoration-lineも指定する必要あり)
まとめ
solid, double, dotted, dashed, wavyの5種類がある- ブラウザ対応を確認しながら使うとよい
使いどころに応じていろいろ試してみてください。



コメント