Webデザインにおいて、フォントのスタイルを適切に設定することは、視認性やデザインの印象を大きく左右します。本記事では、CSSのfont-styleプロパティの基本から、実践的な使い方までを解説します。
Contents
font-styleの基本
font-styleプロパティは、フォントのスタイル(通常、斜体やイタリック体)を指定するためのCSSプロパティです。以下のような値を指定できます。
キーワード値
font-styleには以下のキーワード値を使用できます。
p {
font-style: normal; /* 通常のフォントスタイル */
}
p {
font-style: italic; /* イタリック体 */
}
p {
font-style: oblique; /* 斜体 */
}normal: 通常のフォントスタイル(デフォルト)italic: イタリック体(フォントにイタリック体が含まれる場合に適用)oblique: 斜体(通常、文字が斜めに傾けられる)
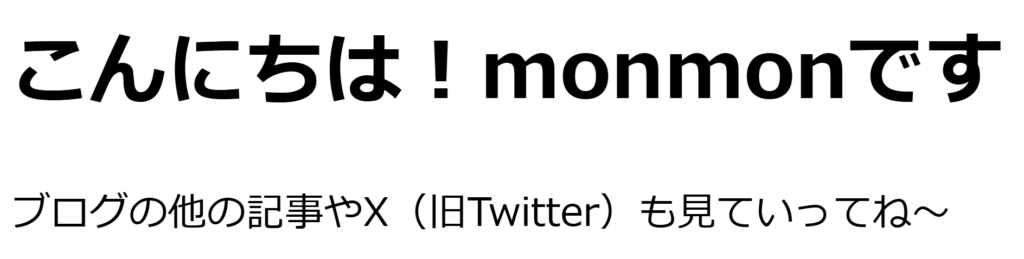
normal

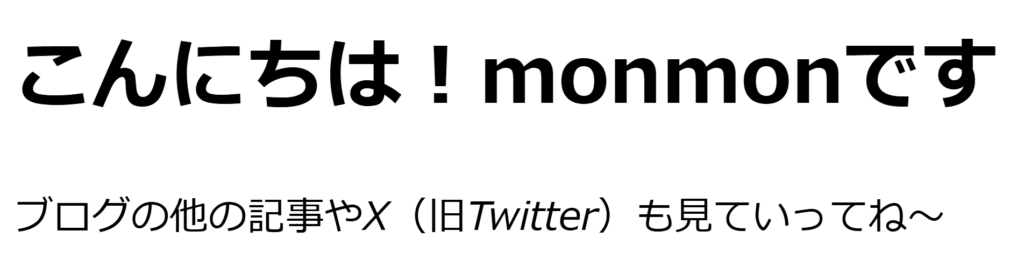
italic

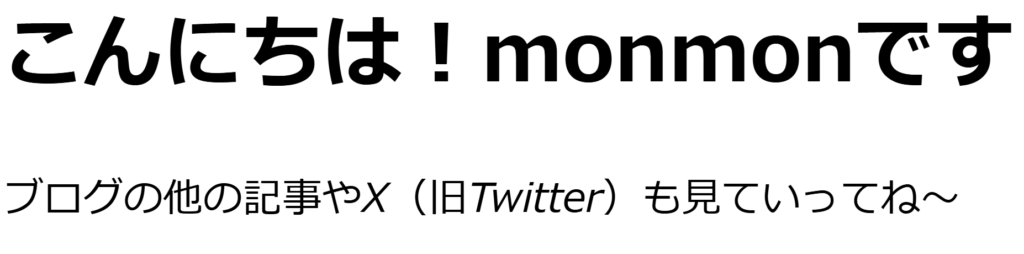
oblique

私はリセットCSSを入れない状態で実行したら英語の部分だけ変わりました。
italic と oblique の違い
italicは、フォント自体に含まれるイタリック体を適用する。obliqueは、通常のフォントを機械的に斜めに変形するため、フォントによっては視認性が落ちることがある。

font-styleを適切に設定するコツ
強調に使う
イタリック体は、強調したい単語やフレーズに使うのが一般的です。
p {
font-style: italic;
}ただし、<em>タグを使うことで、HTMLの構造的にも意味を持たせることができます。
<p><em>重要なポイント</em>を強調します。</p>フォントによる見た目の違いを確認する
フォントによっては、italicやobliqueがサポートされていない場合があります。Google Fontsやフォントの仕様を確認し、適切なフォントを選びましょう。
CSSで適用する場面を考える
font-styleは、本文だけでなく見出しやキャプションにも使えます。ただし、過剰に使用すると可読性が低下するため、バランスを考えましょう。
blockquote {
font-style: italic;
}まとめ
font-styleを適切に設定することで、デザインのアクセントをつけたり、文章の意味を強調したりできます。italicとobliqueの違いを理解し、フォントの対応状況を確認しながら、適切に使い分けましょう!



コメント